Webサイトにアニメーションイラストを取り入れる際は、デザインの一部ではなく、Webサイト全体のイメージとして考える必要があります。 背景画像 背景画像は、Webサイトに使われる動きの定番です。仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。 動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部から 色が移り変わる背景を実装しよう Webクリエイターボックス CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだ
Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday
Web 背景 アニメーション
Web 背景 アニメーション- ユニークな Web デザインを次々とリリースする Codrops で公開されている CSS アニメーション例です。 1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity easeinout などが与えられています。 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!




アニメーション美術 背景の基礎から応用まで 小林 七郎 本 通販 Amazon
さまざまなアニメーション 他にも様々なアニメーションを実装できます。 簡単な例が以下です。 クリックすると消えるアニメーション See the Pen gGPdGm by Mineo on CodePen クリックすると背景が黒になり、角丸が入ります。 See the Pen JrGaWg by Mineo on CodePen CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集 Webサービス 「 Vidlery 」は Webサイトの背景に使える動くアニメーションが手に入るサイト です。 最近背景に動画やアニメーションを利用したサイトが増えてきていますね。 そんな動く背景を作りたいときに便利なサイトです。 手に入るアニメーションは
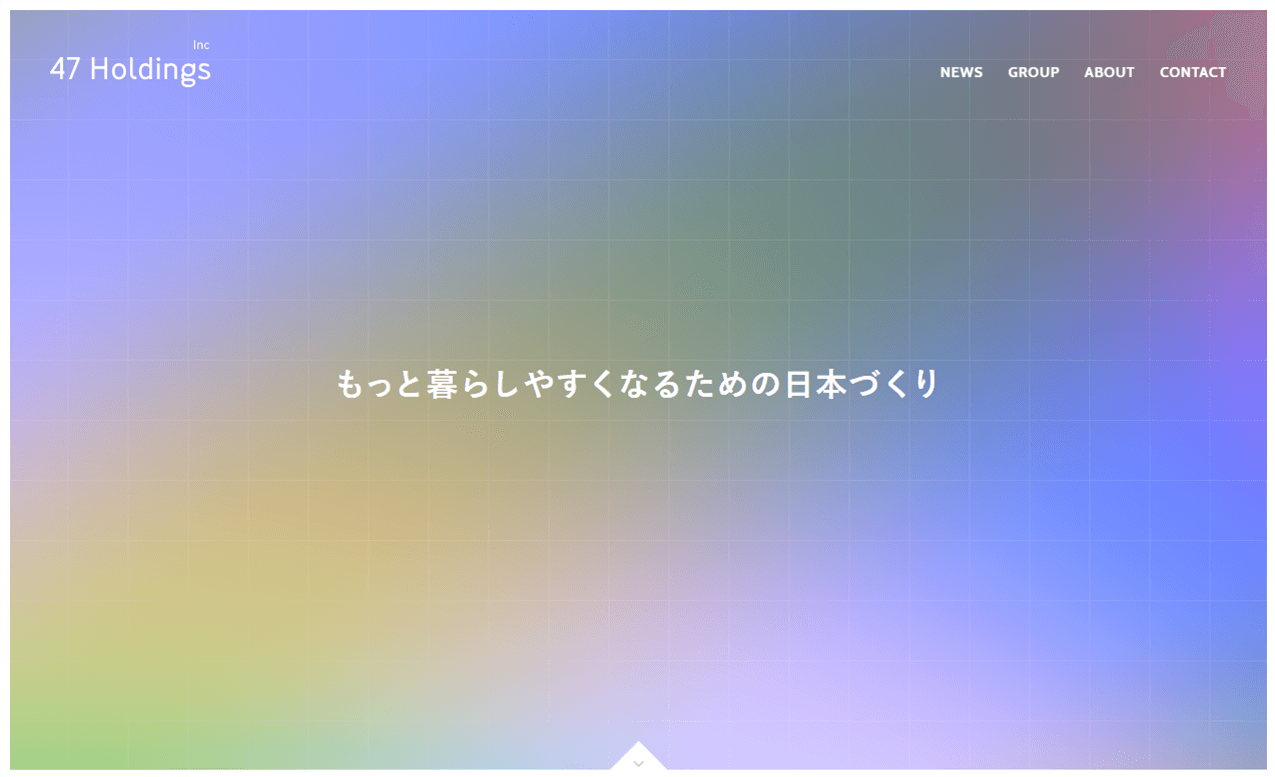
アニメーションのきれいなWebサイト10選 メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイト CSS3のanimation(アニメーション)で春うららかな桜を降らせてみた はやち Web制作 シェア どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです ( ˘ω˘)クソネミ 花を見に散歩したいところですが Web Animations APIはW3Cで定義されているアニメーションのための標準仕様です(現在はW3C Working Draft)。 サイト「 Can I Use 」によると、ChromeやFirefoxがサポートしているだけなので、現状では Polyfill を利用します。
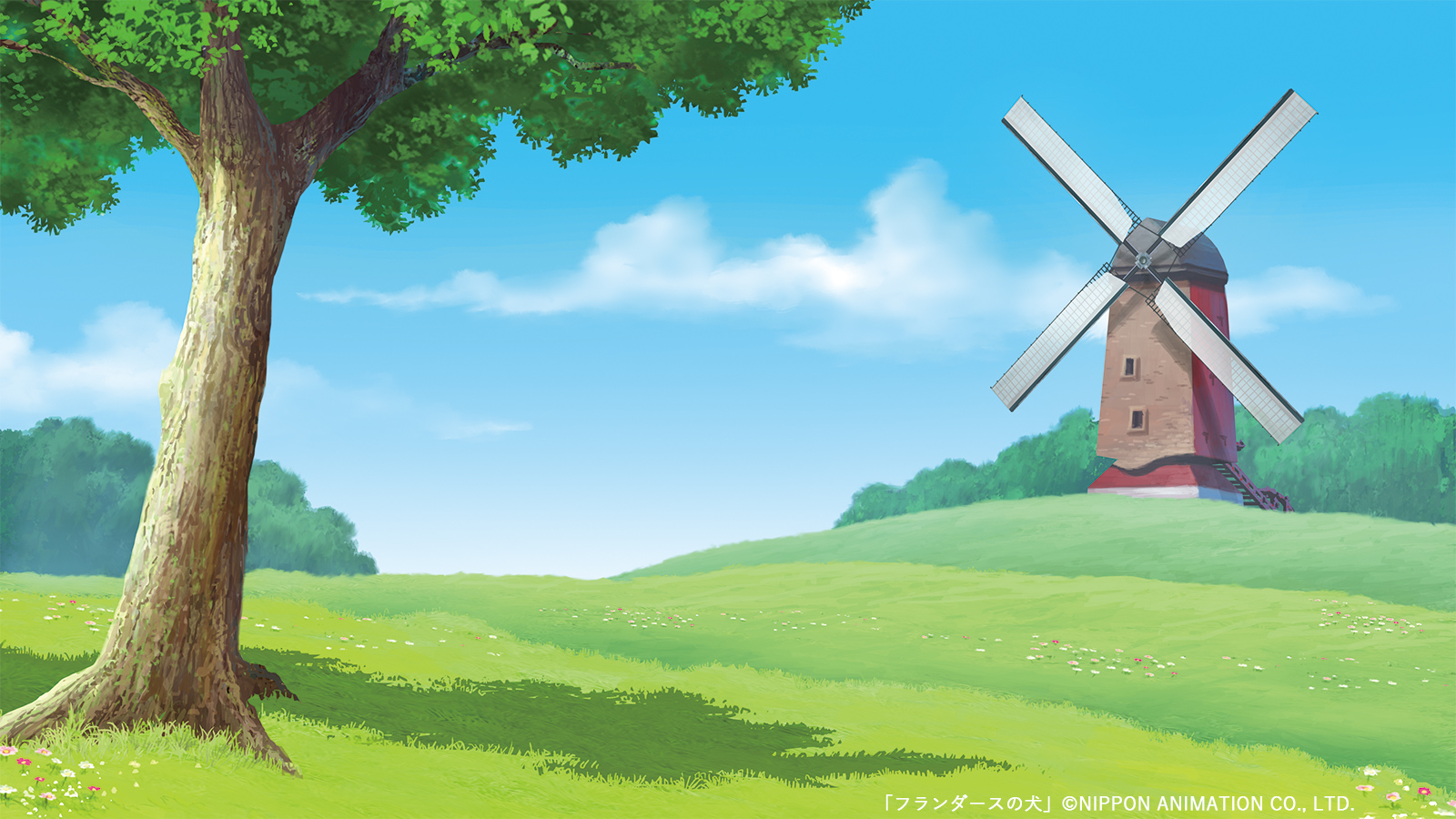
シリーズ6作品のイメージ背景をご提供 自宅でのWeb会議の使用機会の増加をうけ、日本アニメーションよりささやかなプレゼント。 バーチャル背景機能をもったWeb会議ツールでご利用いただける背景画像をご提供いたします。 爽やかな自然の中にいるよう 今どきっぽいWebデザインにする9つの手法 01:空間(余白)を広めにとる たとえば横幅19pxでPCデザインを作成している際、各要素のマージンは60px〜80pxもとれば、しっかり要素を見せることができると思います。 アニメーションがステキなおしゃれすぎるcssボタンデザイン 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css おしゃれデザインのログインフォーム!




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ 作成:7 更新: folder Web制作 404ページやランディングページに今時のおしゃれなエフェクトを付与したい。 今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめ SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends
スマホ デザイン・ui おさらいwebサイトでアニメーションをつけるには? 最近のwebサイトではアニメーションなどで、なにかしらの動きをつけるのが当たり前になって こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかも 現代のWebサイトにおいて、もはや標準となりつつある「アニメーション付き背景」。 ブラウザの互換性という課題があるものの、至るところで見かけるようになりましたね。 パーティクル(粒子)、幾何学的、万華鏡風など、さまざまな




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




背景のデザインに困った時に Webデザイン ソーシャルメディア イラストなどに利用できる背景素材生成ツール コリス
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS




家紋 Kamon Nev Num Webデザイン Wordpressサイト制作 ロゴ グラフィック制作を行うフリーランスデザイナー たかみあらた ポートフォリオサイト




Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc




Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory




Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog




繰り返し背景を全面表示してアニメーションする




背景を Svg で全面表示し パターン化をアニメーションさせる




Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト Seleqt セレキュト




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




年度 今どきっぽいwebデザインにする9つの手法トレンド Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web 制作 運用会社




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




セットは クリスマスのアニメーションを作成します 透明な背景の点滅色を移動します Web 壁紙 印刷に使用されます のイラスト素材 ベクタ Image




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




セットは クリスマスのアニメーションを作成します 透明な背景にフラッシュを移動します Web 壁紙 印刷に使用されます のイラスト素材 ベクタ Image




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips



Q Tbn And9gcsdppmnbn0wys9rfwq2xh8evzugmiujcnrnnjhotzlvdrg5cpxb Usqp Cau




無限スクロールする背景のcssアニメーションサンプル One Notes




Cssだけでアニメーション実装 ローディング編 株式会社lig




L Webデザイン 背景アニメーション エフェクト15選 Dai Note



白い背景に隔離された黒いwebカメラのアイコン チャットカメラ ウェブカメラのアイコン 4kビデオモーショングラフィックアニメーション ストック動画 C Vectoroksana




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




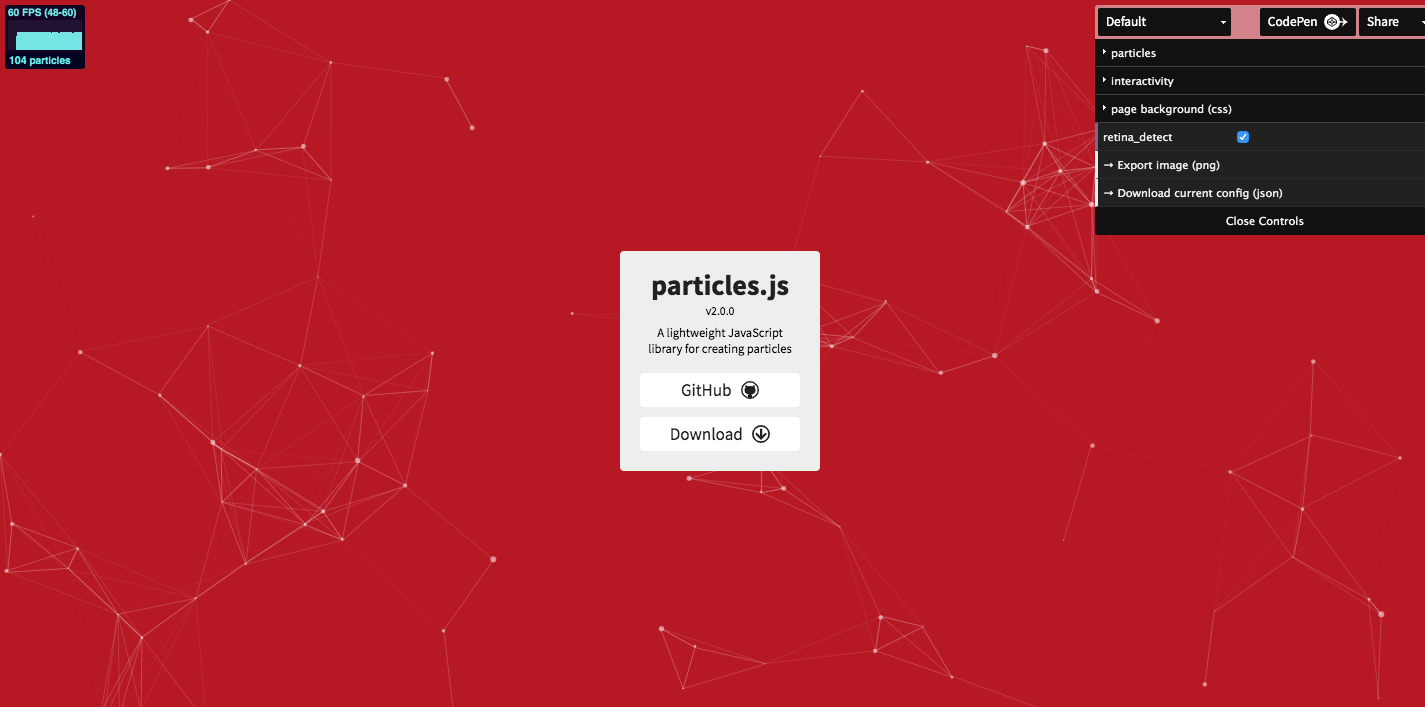
Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




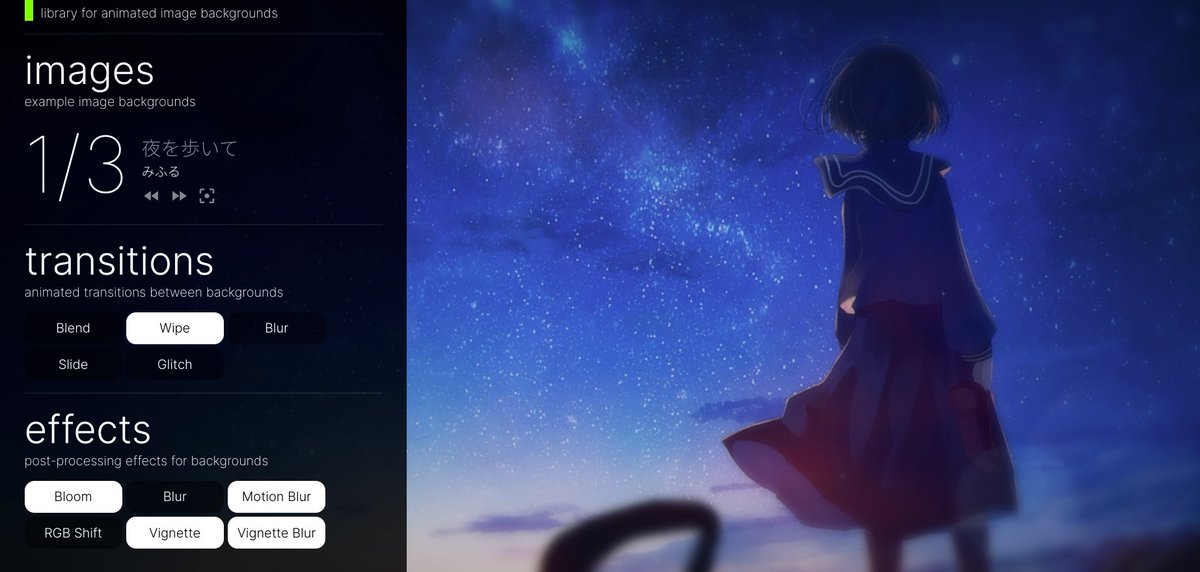
まさとらん בטוויטר Webページの背景画像をダイナミックにアニメーション化できるライブラリが公開中 Midori Three Jsをベースにwebglで処理しているのでスムーズに動作するし パーティクルやエフェクトなどもかなり良い感じ T Co 9rmmylcbli T




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Feedmusicのwebサイト 背景ムービーと アニメーションにインパクトがある またコンタクトページに関して自己紹介をするような画面で 日本にはあまりないイメージ ムービー アニメーション 日本




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




アニメーション美術 背景の基礎から応用まで 小林 七郎 本 通販 Amazon




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



Svgファイルフラットベクトルアイコン白い背景に分離されたwebアイコンインタラクティブグラフィックウェブデザインアニメーション用のsvg Xmlベースのベクトル画像フォーマットの Gif形式のベクターアート素材や画像を多数ご用意 Istock



3




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Web サービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス Css 背景 色 サイト デザイン




21年3月 アニメーションが印象に残るサイトのまとめ Fastcoding Blog




L Webデザイン 背景アニメーション エフェクト15選 Dai Note



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Svg Svg画像がieで小さくなる現象を解消してみた デザインスタジオドアーズ名古屋



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




背景にスクロールアニメーションを実装できる Physics Based Background Scroll Effects Webclips




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




アクションとテキストのアニメーションと手カーソルは白い背景にここをクリックしてくださいweb アイコン要素ベクトルイラスト Guiのベクターアート素材や画像を多数ご用意 Istock




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



Q Tbn And9gcttbaxul4cfsozsfsoysh4jwskanu3eatjt9w Jh9pyilx O3 Usqp Cau




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



背景の動き 動くwebデザインアイディア帳




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




パララックス効果が秀逸なwebサイト 作り方まとめ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




宇宙っぽい背景アニメーション参考 Webデザイン アウトソーシング




デザイナー必見 19年チェックしておくべきuiとwebデザインのトレンド17選 Seleqt セレキュト Seleqt セレキュト




アニメーション背景を作成 Animated Css Background Generator Beeyanblog



Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




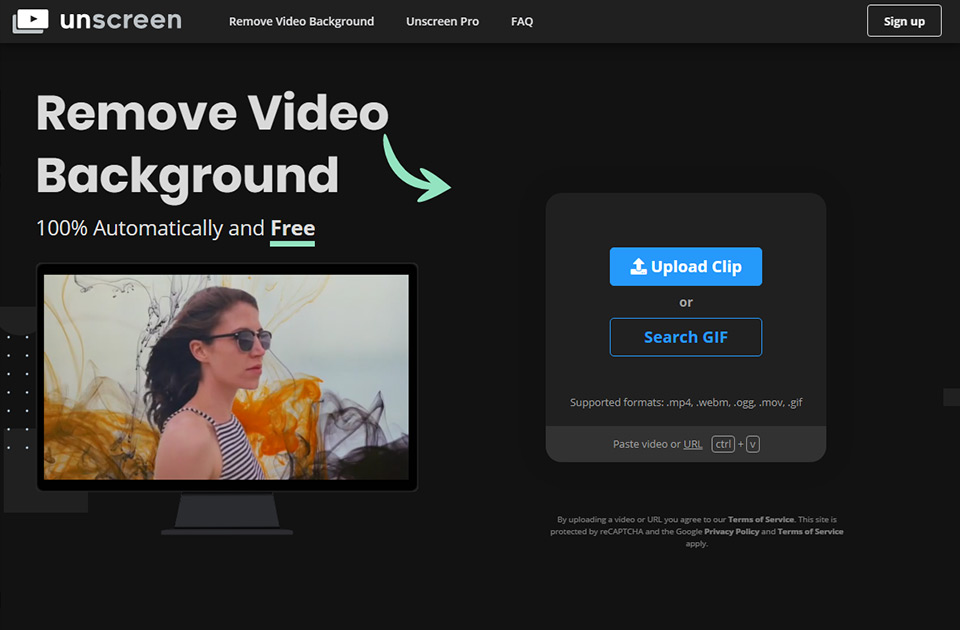
動画やアニメーションgifの背景を自動で消去してくれる Unscreen Webclips




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




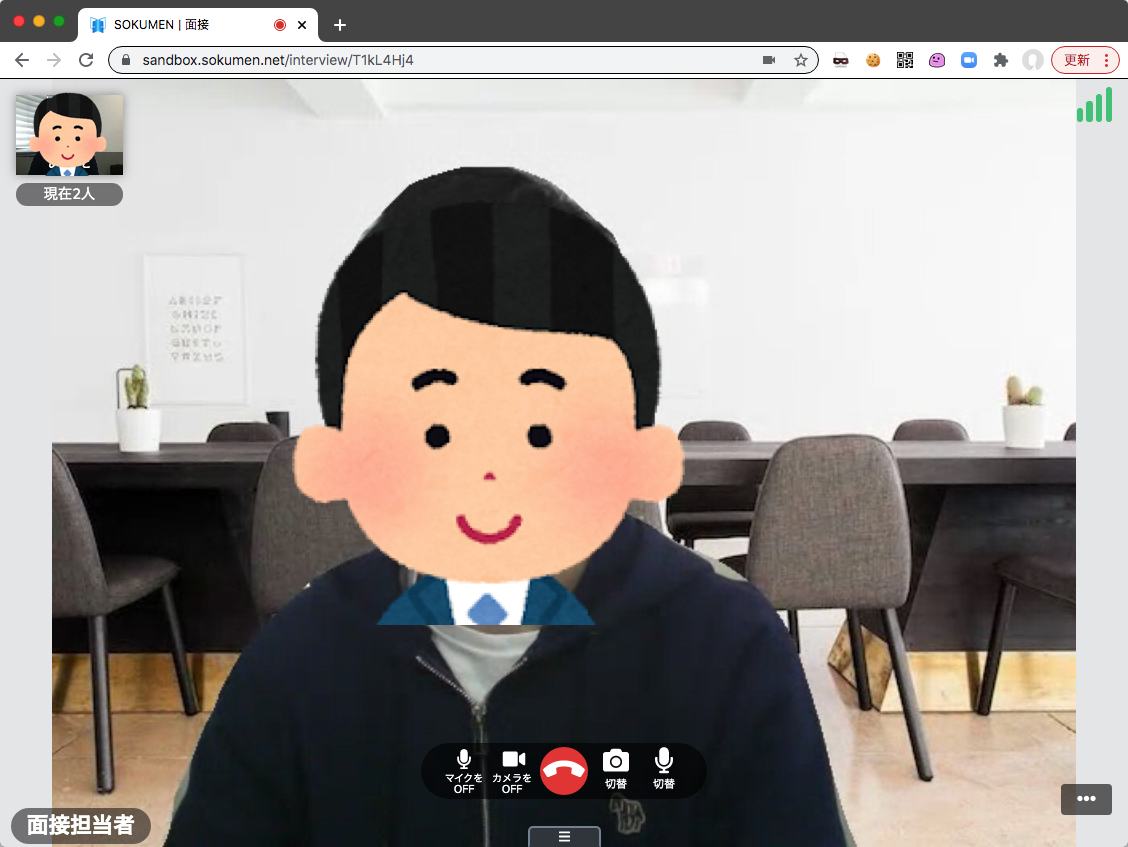
シンプル カンタンなweb面接ツール Sokumen のaiによる背景 フィルター機能がより滑らかに正式版としてバージョンアップ 株式会社マルジュのプレスリリース




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳



1




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




デザイン自体はスタンダード スクロールで背景が切り替わる 回転する Q の文字アニメーション スクロールした時に出てくる固定ナビがカワイイ など細かい アニメーションが見どころ Webデザイン参考 Lp デザイン ウェブデザイン ゲームデザイン




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



0 件のコメント:
コメントを投稿