背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用しCssのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 相性の良い2色を使えば、かっこよく見せることができます。 カーソルのアイコンを先頭に置き、css3のアニメーションで点滅させてみ テキストアニメーションがサイト全体で他のサイトにはない感じでお洒落です! ドロワーメニューはシンプルですが、アニメーションの速度やシンプルなレイアウトがサイトに合っていてかっこいいです。 Today Helias Oils
Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip
テキストアニメーション かっこいい css
テキストアニメーション かっこいい css-4 ホバー時に要素を立体的に! 『Tilt Hover Effects』 5 画像をかっこいいエフェクトで切り替えて #css 学習 タイピング風アニメーションを css だけでやってみる Typing string is cool!




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかあります IEを無視したらbackgroundclipでかっこいいテキストアニメーションができる件 JavaScript iosでpositionとoverflowを組み合わせてスクロールさせようとするとフ コピペで使うCSS スライドショー 23選 Twitter Tweet Button ツイート 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケ
学びを深める テキストアニメーション 14の例を紹介します。After Effectsを身につけるにはチュートリアル映像をお勧めします。自分に当面必要でない部分は飛ばして、必要とする部分だけ直感的に理解が進みます。 1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで 2、ビデオにテキスト・文字を挿入する方法 STEP1 上部の「ファイルを開く(O)」とクリックして、編集したいビデオファイルを読み込みます。 ビデオファイルが読み込んだ後、ビデオファイルを下部のタイムラインにドラッグ&ドロップします。 STEP2かっこいいタイトルアニ
こちらの液体のような流れのあるアニメーションで説得力のある効果を追加するとさらに良いでしょう。非常にかっこいいなロゴやヘッダーテキストにもなります。 See the Pen CSSonly shimmering neon text by Giana on CodePen Cool Clippings:クリップパス効果 CSSのStrokeプロパティを調整することで、滑らかに動くアニメーションテキストを表現します。 See the Pen Text Animation Montserrat by Claire Larsen (@ClaireLarsen) on CodePen Animated Text Fill with SVG Text See the Pen Animated text fill with svg text by Cesar C on CodePen Squiggly TextIEを無視したらbackgroundclipでかっこいいテキストアニメーションができる件 コピペ対応! 個人的によく使うボタンのhoverアニメーション・エフェクト 複数行もOK! マーカーペンで印をつけたようにcssで背景色を付ける方法 cssだけで作れる




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 作成: 更新: folder Web制作 > ここ最近画像や動画を使ったエフェクトも増えてきましたが、シンプルにテキストだけ動かしたりデコレーションすると結構洗練された見え方に CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋・東京のWeb制作ならGrowGroup株式会社 コピペ実装! CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と CSSでは、まず非対応のブラウザーのために文字色を指定しておきます。 背景色にグラデーションを指定し、 webkitbackgroundclip text を使ってHTMLに指定したテキストでくり抜きます。 ちょっと今風のグラデーションに仕上がりました。 グラデーションの




コピペで簡単 Cssで作るグローエフェクト15選 光彩 ドロップシャドウ テキスト装飾 Html Webdesignfacts




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday
コピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつ jQueryとCSS3で手軽に実装できるスクロールエフェクト 公開日時 15年10月7日 タグ CSS, JavaScript, jQuery 近頃Webデザインのギャラリーサイトで見かける素敵Webサイトって、どれもアニメーションなどのエフェクトがかっこいいですよね。 という事で今回は、中 イトをリッチに見せるためのcssアニメーションまとめ もくじ ・シンプル・分かりやすい・綺麗 ・ポップ・勢いがいい ・スタイリッシュ・かっこいい・スピーディー ・かわいい・柔らかい シンプル・分かりやすい・綺麗 フェードイン




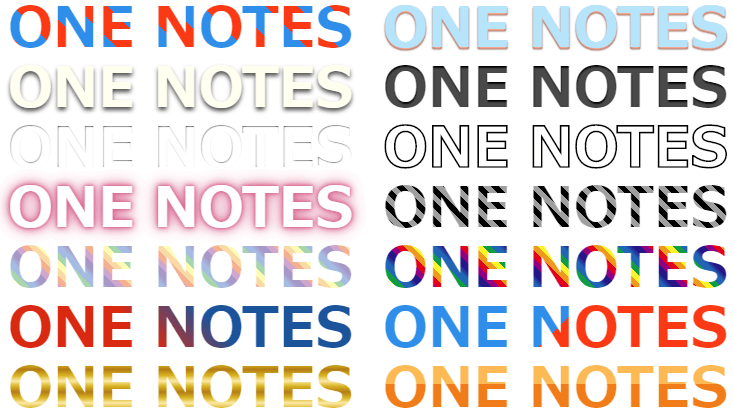
キラッと光るテキストのcssデザインサンプル集 One Notes




コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス
今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。 かっこいいCSS見出し・タイトル デシノン タイトル ぱっと目を引くサイトになる! ? かっこいいCSS見出し・タイトル れい 19年7月9日 CSSで使えるかっこいい見出し・タイトルをまとめてみました codepen から引用しています AppleのサイトみたいにCSSで綺麗な文字を作る方法をコード付きで解説しています^ ^ そこでアップルのサイトを見てみると、、、か、、、かっこいい! また、それだけだと面白くないので背景にアニメーションをつけてもっと面白くしてみます^ ^




Cssのclipプロパティを使ってテキストの一部を切り取って横へずらす Unorthodox Workbook Blog




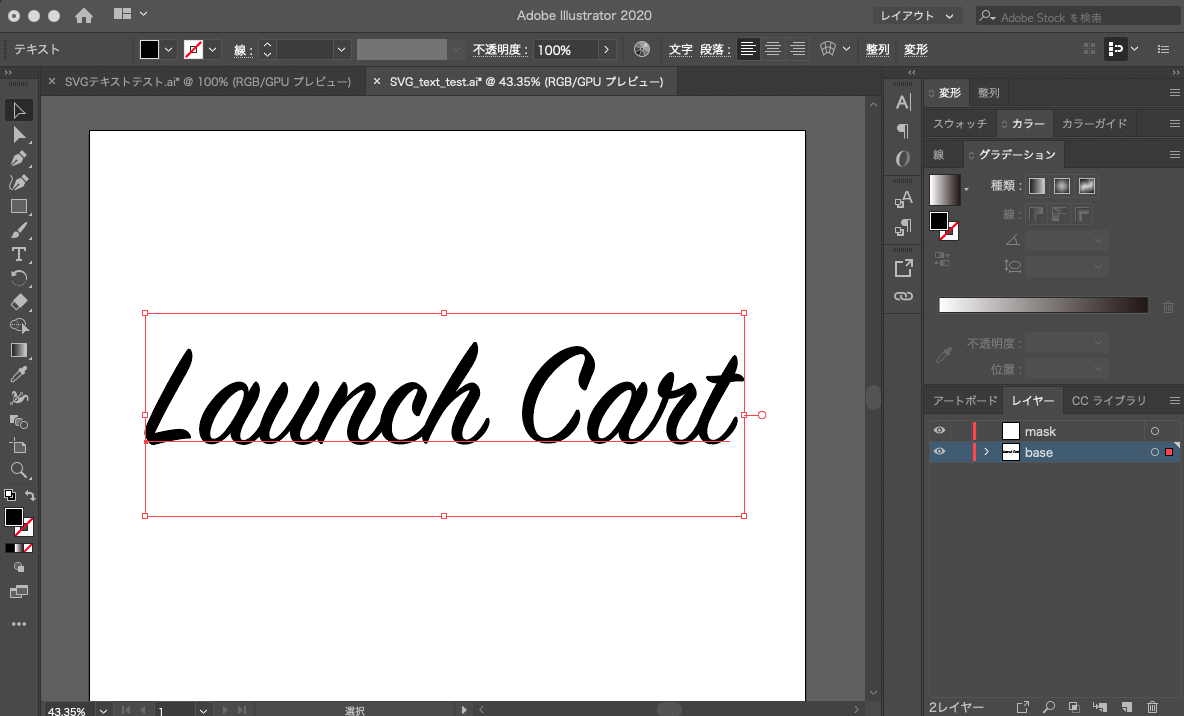
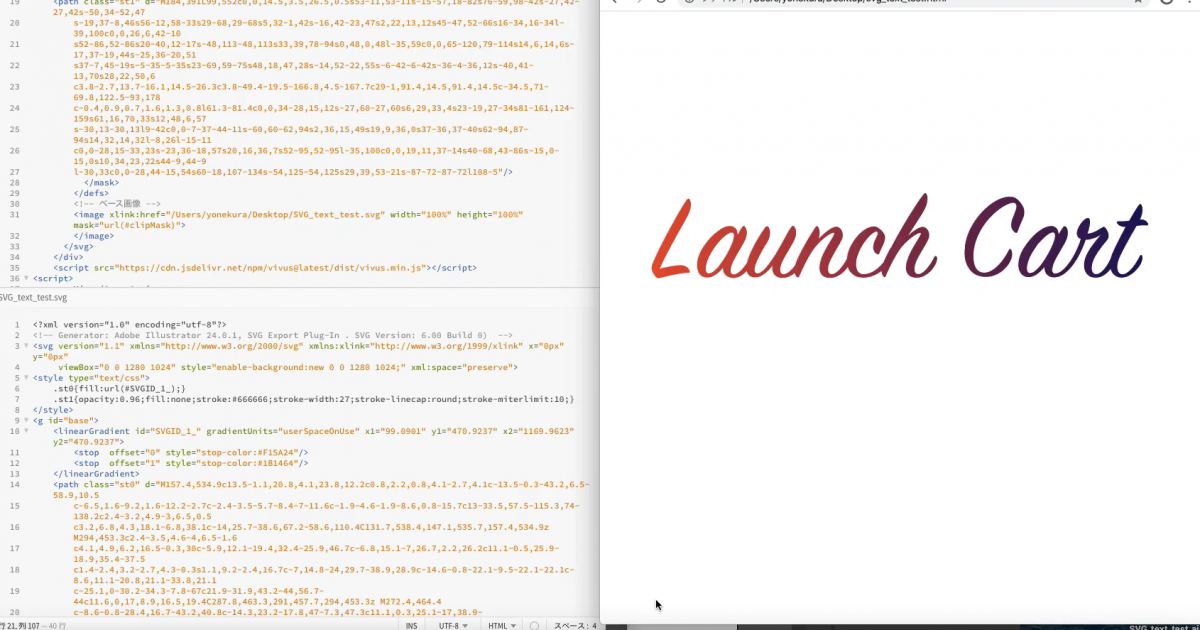
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート
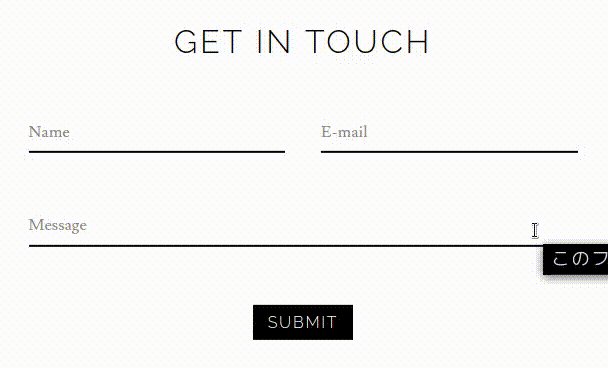
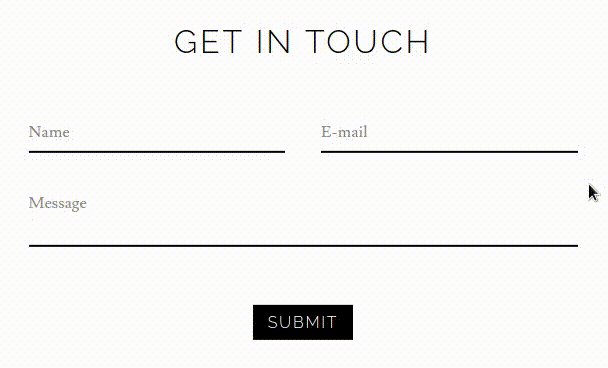
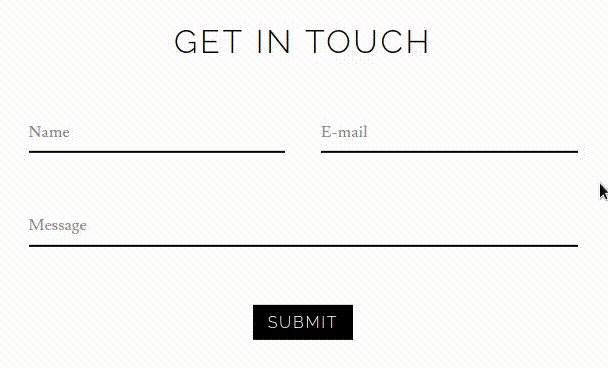
アニメーションが気持ちいい! svg ファイルを利用せずに、cssのみでアニメーション付きのボーダーラインを演出します。 ウェブデザイン オシャレ カラフル キラキラ グランジ タイポグラフィー チュートリアル テキスト フォームのデザインをかっこよくするテキストボックスのCSSサンプルをまとめました。 2 シンプルだが確実にテキストボックスの見栄えを良くするCSSデザイン例。 3 input formセット一式で実用性が高いテキストボックスCSSデザイン例。 4 目次 1 要素が揺れるアニメーションを実現! 『CSShake』 2 ホバー時に他の要素をぼかす『Item Blur Effect with CSS3 & jQuery』;




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
CSSだけでイントロのアニメーションが作られています。JSなしでここまで作れるとは。 19 Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePenlight どないなっとんねん。ホバーすると回転する上に、テキストの編集もできます。 final cut proでかっこいいテキストアニメーションの作り方 テキストアニメーションとは、ロゴや字幕等のテキストに動きをつけることを指します。 学びを深める テキストアニメーション 14の例を紹介します。




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ




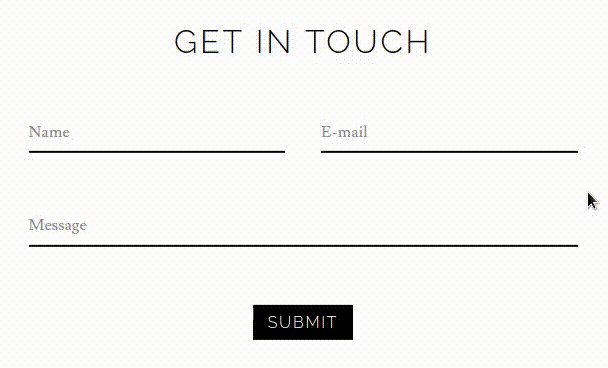
お問い合わせ殺到 おしゃれデザインすぎるフォームをcssコピペで実装 デシノン



Flashみたいに美しいcssテキストアニメーションデモ Phpspot開発日誌




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssで簡単実装 震える 歪み効果のあるグリッチエフェクトcss 13選 タイトルや表紙に使える アニメーションcss テキストエフェクト Webdesignfacts




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



1



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌




コピペでできる Css3の素敵効果でテキストリンクを装飾する小技あれこれ Webクリエイターボックス




Cssでテキストを彩る装飾サンプル集 One Notes




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip




Cssで美しいネオンライトのエフェクトをテキストやボタン ボーダーに実装するテクニックのまとめ コリス




4行のcssで Hoverするとふわっと浮き上がるようなエフェクトの実装方法 Amelog




Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




ぱっと目を引くサイトになる かっこいいcss見出し タイトル デシノン




Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip




Cssのhoverエフェクトアニメーションのライブラリ Izmir Hover Effects がかっこいい Shopdd




Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




ボード Html Css のピン




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス



スクロールするとテキストがカッコ良くアニメーション その1 Ma2 Work




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ




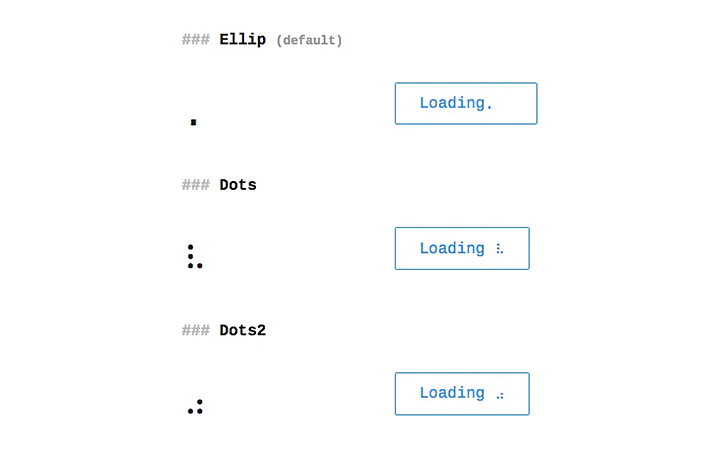
Cssとテキストで実装するローディングアニメーションのサンプルコード Code 1 の実装イメージ テキスト ウェブデザイン アニメーション



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス



映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




コピペok Svgやtextで作る楽しいテキストアニメーションのサンプル集 ナコさんのブログ Nako Log




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ




コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssだけでホームページのアニメーションを実装する方法 Ryob Net




文字を1文字ずつアニメーションさせる方法と そのバリエーション 考え方を紹介 かっこいいcssアニメーションを実装できるようになりましょう Youtube




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




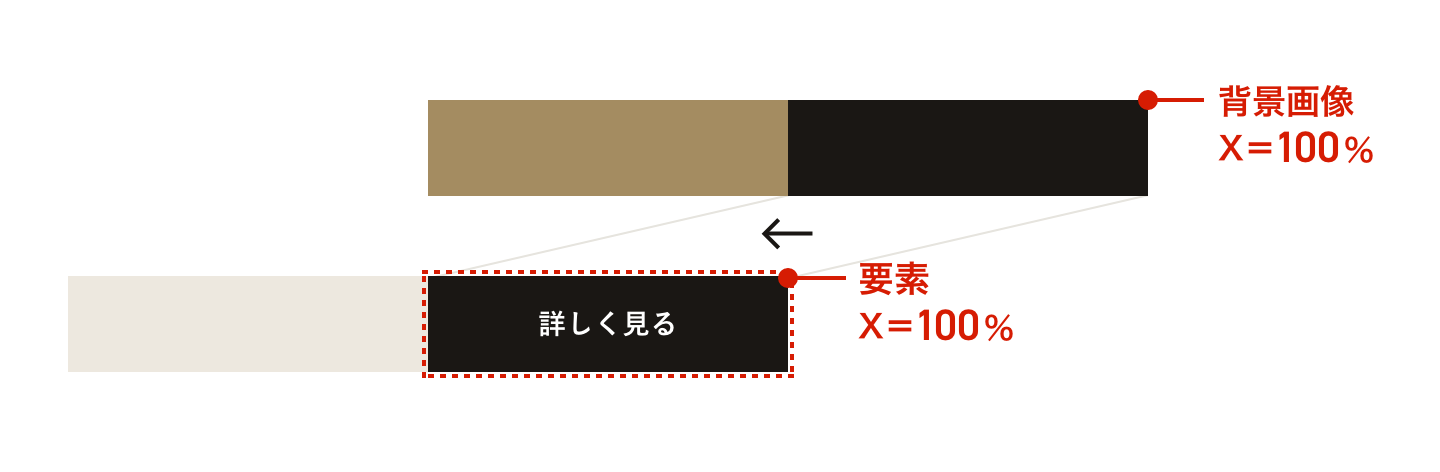
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション テキスト




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




文字を魅力的に動かせる テキストエフェクトの定番textillate Jsの使い方 株式会社lig



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 Part2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Cssのコピペで簡単に実装出来る 3dテキストエフェクトcss19選 立体的ロゴ 3d文字 無料 Webdesignfacts




Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Cssだけでここまで出来る タイトルや見出しにオススメなぬるぬる動く最新のcssテキストエフェクト19選 Webdesignfacts




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Ieを無視したらbackground Clipでかっこいいテキストアニメーションができる件 Weblasts




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト Seleqt セレキュト



3




Cssだけでここまで出来る タイトルや見出しにオススメなぬるぬる動く最新のcssテキストエフェクト19選 Webdesignfacts




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




Css 流れる文字のcssアニメーションサンプル ヨウスケのなるほどブログ




Web開発 Css Inputのtextデザイン Qiita




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design




流れる文字のcssアニメーションサンプル集 One Notes




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




画像を使わずにcssだけで30種類のローディングアニメーションを実装できる Text Spinners Wordpressのための便利帳




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




Js テキストにsci Fi Styleのかっこいいアニメーションのエフェクトを与えるスクリプト Text Effects コリス




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Svg初心者に Svgとcssでボーダーにちょっとかっこいいアニメーションをつけるデモ コリス



3




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Css テキストリンクのホバー時に 波線をうにょうにょとアニメーションさせるスタイルシートのテクニック コリス




コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts




Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ Photoshopvip




L Webデザイン テキストアニメーション エフェクト15選 Dai Note




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy



1




Cssとjavascriptで作る美しいテキストアニメーション10選 コピペok フォトピザ




リッチなサイトへ おしゃれなcssアニメーションサンプル10選




Js 使い勝手がいい 文字を一つずつタイプライターのようにアニメーションで表示する軽量スクリプト Ityped Js コリス




Cssアンダーラインアニメーション8選 効果的で魅力的なアンダーラインをサイトデザインに簡単追加 Seleqt セレキュト Seleqt セレキュト



0 件のコメント:
コメントを投稿